
Некоторые заказчики или авторы, которые только начинают посредством общения с издательством или типографией знакомство с допечатной подготовкой публикаций, могут не до конца понимать значение физических и логических размеров цифровых изображение и различие между этими размерами, а также взаимосвязь линейных единиц длины с пикселями. И при необходимости предоставления в издательство каких-либо растровых изображений нередко возникают проблемы с пониманием важности соблюдения требований издательства или типографии. Справедливости ради нужно признаться, что не только авторы публикаций или заказчики печатной продукции в этом вопросе проявляют непонимание. Некоторые дизайнеры или диджитальные художники не вполне отдают себе отчет, что там происходит с пикселями или дюймами и другими сантиметрами.
Вот несколько ключевых понятий, которые могут помочь прояснить картину:
Физический размер изображения – это фактический размер в реальных единицах измерения, таких как дюймы или сантиметры. Это размер, который будет иметь изображение при печати или отображении без какого-либо масштабирования.
Логический размер изображения, с другой стороны, относится к размеру, отображаемму на экране или в цифровом формате. Как правило, он измеряется в пикселях – точках, из которых состоит изображение на экране.
Взаимосвязь между физическим и логическим размером изображения может быть немного сложнее для понимания, но только для тех, кто не хочет задуматься об этом). В целом, количество пикселей в изображении определяет, насколько большим оно может быть отображено на экране без потери качества. Например, изображение с более высокой плотностью пикселей (больше пикселей на единицу длины) может быть отображено на экране большего размера без размытия или пикселизации. Если изображение имеет достаточно высокое разрешение (достаточное количество пикселей), его можно печатать в большем физическом размере без потери качества. И наоборот, если изображение имеет низкое разрешение (меньшее количество пикселей), то при печати большого физического размера оно будет выглядеть размытым или пикселизированным.
Для оценки качества изображения (мы не говорим сейчас о его визуальной оценке и художественной ценности) недостаточно знать его физические размеры или его разрешение, или логические размеры. Обязательно нужно знать два из трех этих параметра. Только сопоставив их, можно уверенно сказать, насколько пригодно это изображение для того или иного применения, и насколько качественным будет его результат. Например: если нам известны линейные размеры, скажем, 20Х20 см, мы можем решить, что изображение достаточно велико, т.к. размер нашей страницы, где оно будет размещено, к примеру, 21Х30 см, и, поскольку изображение не придется масштабировать в сторону увеличения, то и качества его достаточно. Но при помещении иллюстрации на страницу выясняется, что изображение нечеткое, пикселизированное. И причиной этому – низкое разрешение, т.е. недостаточное количество пикселей.
Чтобы более или менее разобраться в ситуации, проведем небольшой практикум, после которого картина начнет проясняться.
Есть три приложения, которые считаются стандартом для полиграфической индустрии: Adobe Photoshop, как редактор растровой графики, Adobe Illustrator - векторный редактор и приложение для макетирования и Adobe InDesign - приложение для макетирования и верстки многостраничных публикаций. Мы сейчас воспользуемся первыми двумя.
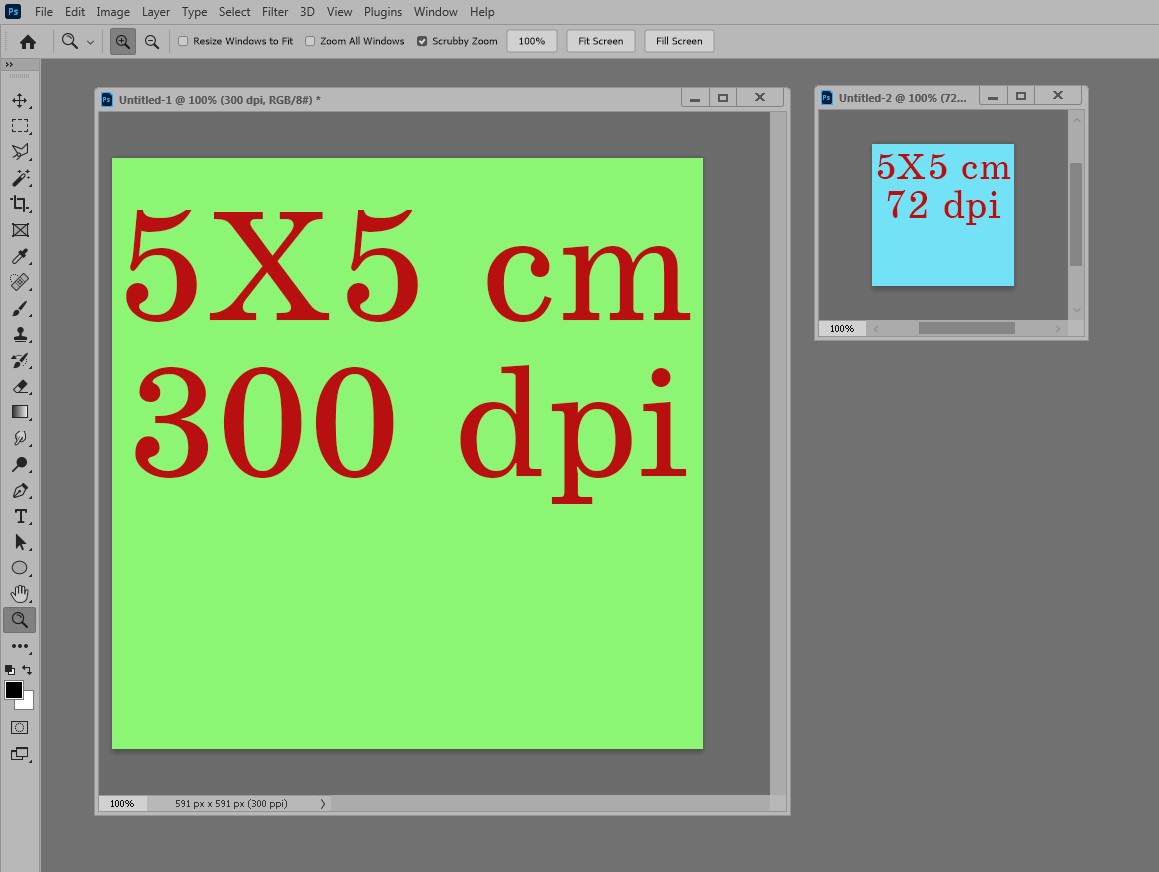
Создадим в Photoshop два документа с размерами 5Х5 см каждый. Один из этих документов создаем с разрешением 300 dpi, другой – 72 dpi. И видим парадоксальную картину – первое изображение в несколько раз больше второго при одинаковых линейных размерах.
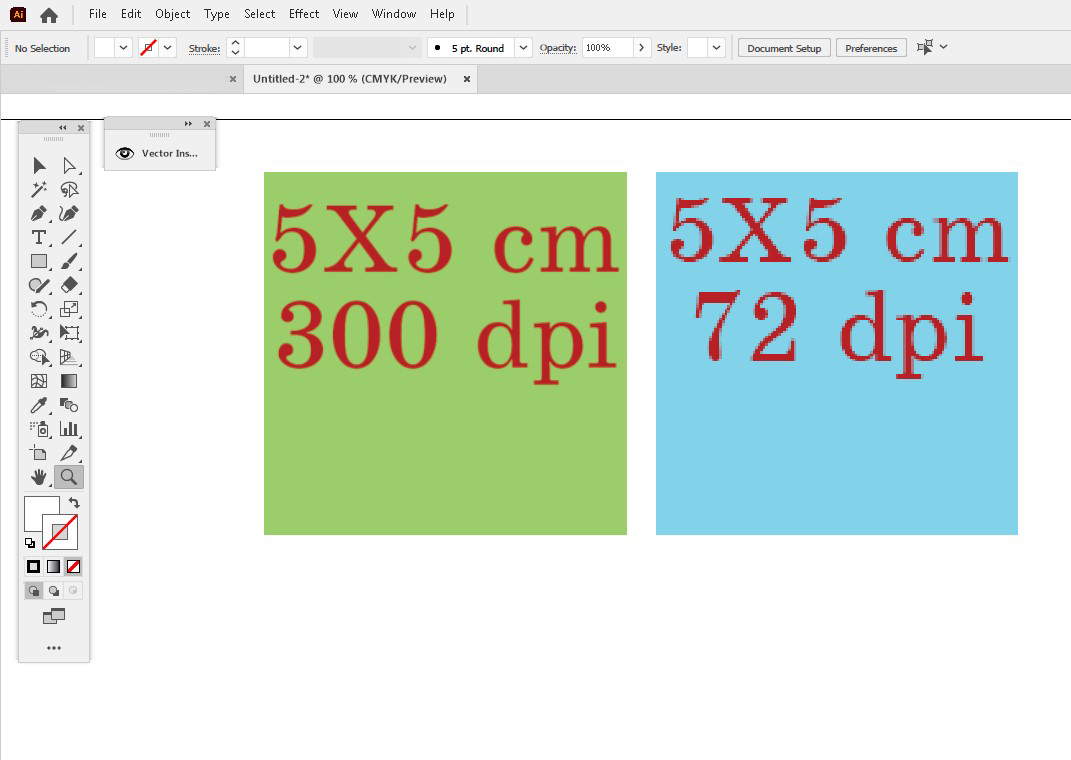
Это объясняется тем, что Photoshop - это редактор растровой графики и за основу всех процессов положена работа с пикселями. Поэтому и определяющие размеры документов - это логические размеры, т.е. в пикселях. Разницы в качестве при 100% масштабе не видно. При переносе же этих изображений в Illustrator, картина меняется – на странице они совершенно равны, и это естественно, поскольку в Illustrator готовят макеты для печати и размеры в данном случае нужны физические.
Невооруженным глазом видна разница в качестве, пикселизация, которая особенно хорошо видна при увеличении масштаба отображения.
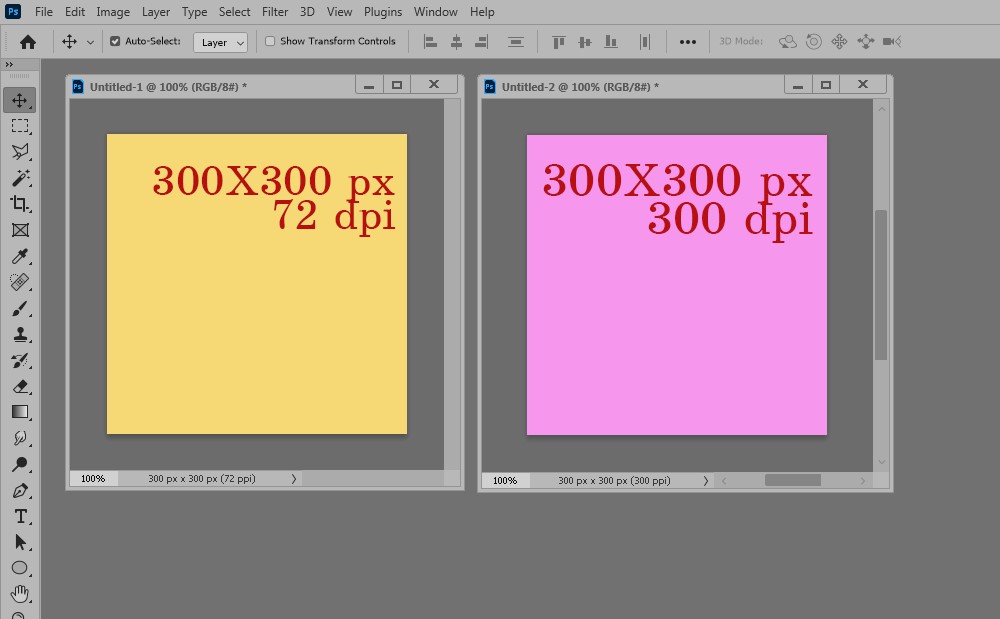
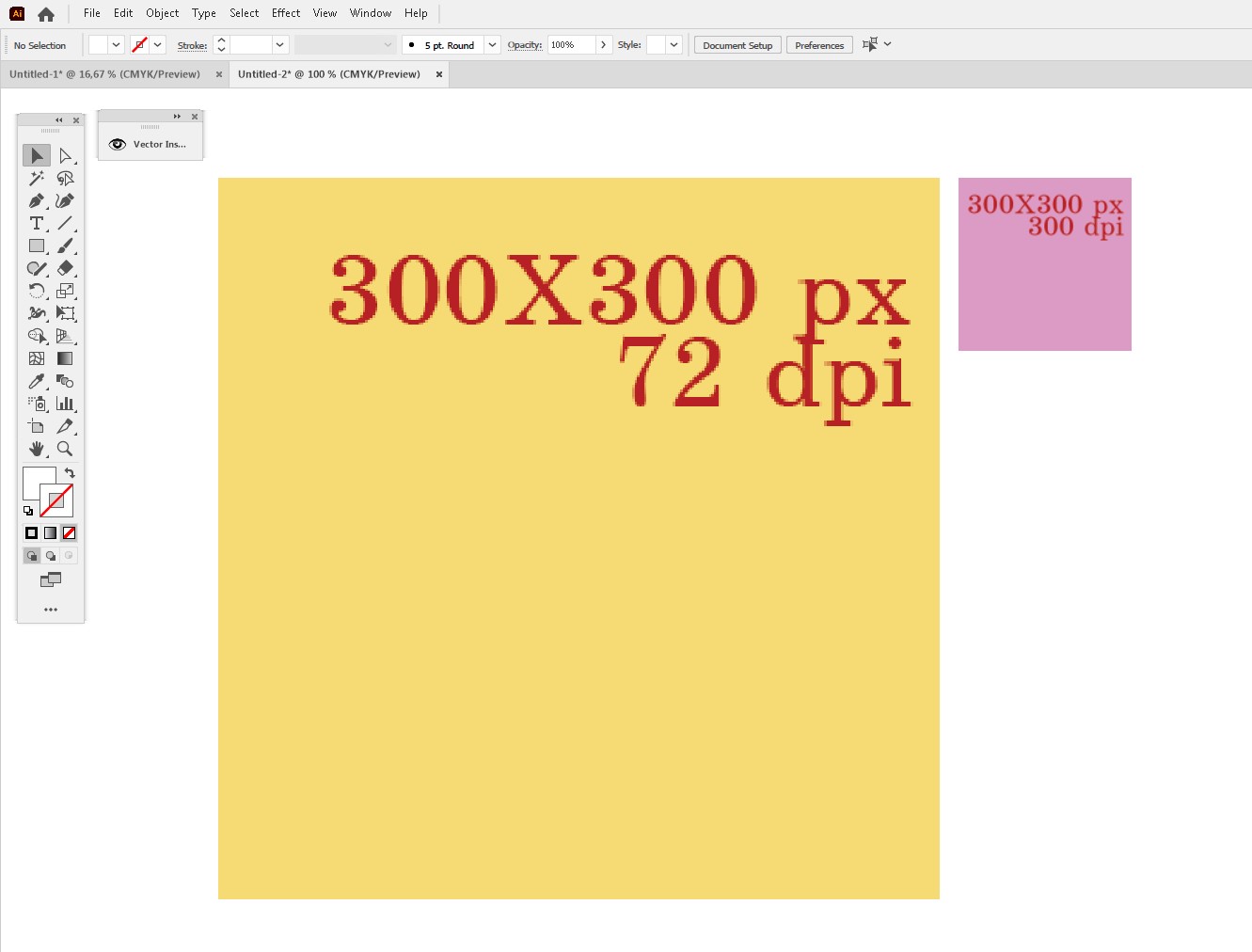
В продолжение нашего опыта создадим в Photoshop два новых документа с заданными размерами 300Х300 px и разрешением для первого – 72 dpi, для второго – 300 dpi. Результат вполне ожидаем:
Переносим изображения в Illustrator и видим, что одно из них, имеющее низкое (72 dpi) разрешение имеет больший физический размер, но качество его (даже при 100% масштабе, т.е без увеличения) заметно ниже, чем у изображения с высоким разрешением. Такая разница в физических размерах при равных логических обусловлена разным разрешением этих изображений. Чем ниже «пиксельная плотность», тем больше линейный размер. Помните загадку про пуд пуха и пуд железа?
Размеры в линейных единицах мы можем определить «по приборам», а можем и высчитать, дело это не хитрое. Разрешение второго изображения — 300 пикселей на дюйм и размер 300 пикселей на сторону. Из этого видно, что высота и ширина его равна 300px / 300dpi = 1 inch (дюйм). Первое изображение имеет разрешение 72 dpi. Исходя из этого – 300px / 72dpi = 4,17 inch (дюймов).
На этот раз, кажется, пищи для размышления достаточно.
Важно помнить, что разные устройства и дисплеи могут иметь разную плотность пикселей, что может повлиять на то, как изображение выглядит на каждом устройстве. Вот почему часто важно предоставлять изображения в нескольких разрешениях или форматах, чтобы обеспечить их корректное отображение на различных устройствах.
В любом случае, перед тем, как передать в издательство те или иные растровые изображения, следует посоветоваться со специалистами.
Игорь Князев, главный художник